

A wireframe is not a mockup or a prototype. Product managers and stakeholders can also use wireframes to communicate the functionality or design they are looking for. UX designers often use them to show customers and other team members how the UI will look and work.

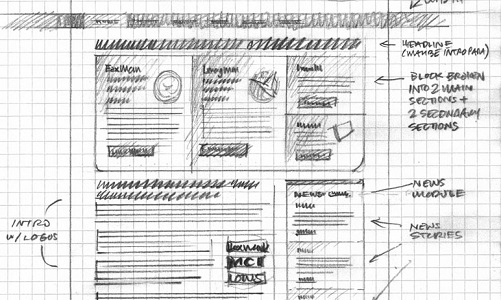
A wireframe is created early in the development process.Wireframes are initial mockups that are used early in the development process with the aim to create the basic structure of a page before visual design and content are added. At this step, font varieties, colors, logos, and other design elements are not taken into consideration. The role of wireframes is to layout content and functionality on a page in accordance with UI design and UX design. In more detail, this is a way to design a mobile application or webpage at the structural level, for example, like a two-dimensional skeletal outline.
Responsive wireframe tools software#
If we say generally and easily, then wireframe is essentially the blueprint that communicates the structure of the site or software being built.

What Are the Wireframe App Comparison Criteria?.15. Adobe XD – Best for businesses of all sizes striving to design via an excellent set of features.
Responsive wireframe tools how to#
Principle – Best for those Mac users who don’t need to know how to code Origami Studio – Best for freelancers or individuals just starting out in the business


 0 kommentar(er)
0 kommentar(er)
